Optimización del Desarrollo Full-Stack con Composer de Cursor y GenAI
En el trabajo, hemos estado discutiendo la estandarización de nuestro código para alinearlo con guías específicas. Esto me dio una idea: ¿por qué no crear una aplicación para simplificar el proceso? Como desarrollador enfocado principalmente en tareas de back-end, construir una aplicación full-stack puede consumir mucho tiempo. Así que decidí explorar el Composer de Cursor para acelerar el desarrollo y entregar una herramienta funcional a mi equipo. Este artículo describe mi experiencia, destacando tanto los aspectos técnicos como las fortalezas y limitaciones de colaborar con GenAI para el desarrollo.
Estableciendo el Escenario: Objetivos del Proyecto y Prompt Inicial
Antes de profundizar en los detalles, aclaremos qué es el Composer de Cursor. Es un entorno impulsado por GenAI que permite a los desarrolladores crear proyectos rápidamente y automatizar ciertas tareas de codificación. Con esta capacidad, inicié una nueva instancia de Composer en Cursor utilizando el modo “agente”. Este modo equipa a Cursor con la capacidad de ejecutar código, crear archivos y realizar operaciones de línea de comandos dinámicamente. El prompt inicial fue diseñado para especificar la arquitectura general y los requisitos funcionales de la aplicación:
Necesito construir una aplicación full-stack utilizando React y FastAPI. La aplicación incluirá:
Una página de inicio de sesión (usar un usuario predeterminado por ahora).
Una página de editor de código con:
- Un editor de texto simple a la izquierda.
- Una sección de código revisado en la parte superior derecha.
- Una sección de comentarios en la parte inferior derecha.
- Una página de configuración con parámetros para el proceso de revisión de código.
Guardar las opciones en la sesión y proporcionar navegación entre páginas. Incluir un botón ‘Revisar Código’ para enviar la entrada al servidor y recuperar el código revisado con comentarios.
Cursor generó rápidamente:
- Un archivo requirements.txt para dependencias como FastAPI, React y bibliotecas de soporte.
- Una estructura de proyecto modular con directorios separados para el frontend y el backend.
- Instrucciones para inicializar ambos servicios mediante npm y Python.
Resolviendo Problemas y Desarrollo Iterativo
El primer obstáculo ocurrió al iniciar el servicio npm, que produjo el error: “No se pudo encontrar un archivo requerido.” Proporcioné el mensaje de error a Composer, e inmediatamente identificó archivos de compilación faltantes o mal configurados, generando las correcciones necesarias.
Una vez que los componentes de la aplicación estuvieron en línea, me enfoqué en refinar la página de configuración. La versión inicial no era lo suficientemente específica para un uso en el mundo real, así que mejoré el prompt:
Actualizar la configuración para incluir:
Opciones de formato de docstring: Google, NumPy o reStructuredText (reST).
Guías de estilo: PEP8, Google Python Style o Black.
Un interruptor para ‘Eliminar duplicación de código.
Cursor implementó estas características, pero la funcionalidad de la configuración inicialmente no persistía los datos entre sesiones. Se creó un nuevo prompt para abordar este problema:
Asegurar que la configuración persista al guardarse, mostrar una confirmación ‘Configuración guardada’ y redirigir al usuario de vuelta a la página del editor.
Cursor resolvió iterativamente el problema ajustando la lógica de gestión de sesiones y los endpoints de la API backend para manejar la persistencia del estado de manera efectiva. Con estos ajustes, ahora tenía un frontend funcional, configuraciones persistentes y un flujo claro para enviar el código para revisión.
Agregando Lógica con LangChain
Para la lógica de revisión de código, utilicé LangChain, un marco poderoso para encadenar llamadas a modelos de lenguaje. Esto me permitió implementar:
- Preprocesamiento: Extraer y sanitizar la entrada de código del usuario.
- Análisis: Usar el modelo de lenguaje para reformatear el código, generar docstrings y alinearlo con las guías de estilo seleccionadas.
- Postprocesamiento: Analizar la salida del modelo para separar el código anotado de los comentarios del revisor.
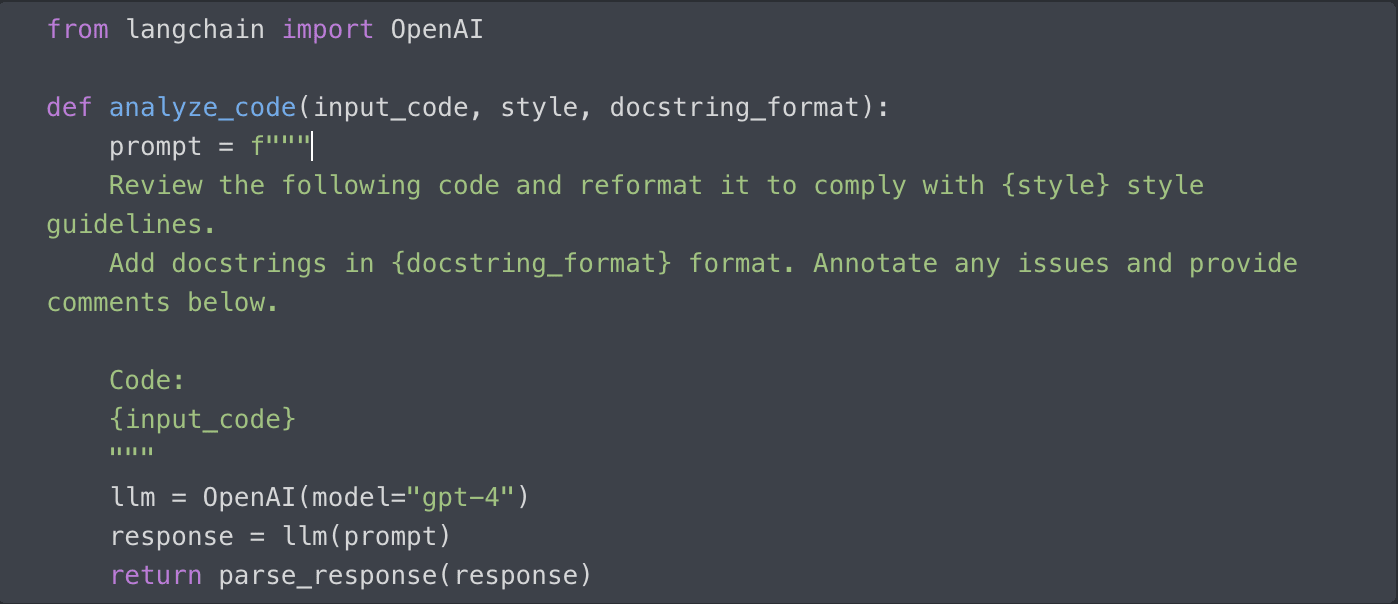
Aquí hay un fragmento simplificado de la función de revisión:

El flujo de datos entre el frontend de React y el backend de FastAPI se implementó utilizando APIs REST. Los ajustes al proceso de serialización de datos aseguraron una comunicación fluida entre las capas.
El Producto Final
La aplicación completa proporciona:
- Una página de configuración flexible: Los usuarios pueden elegir entre múltiples formatos de estilo y docstring, con opciones persistidas usando un estado basado en sesiones.
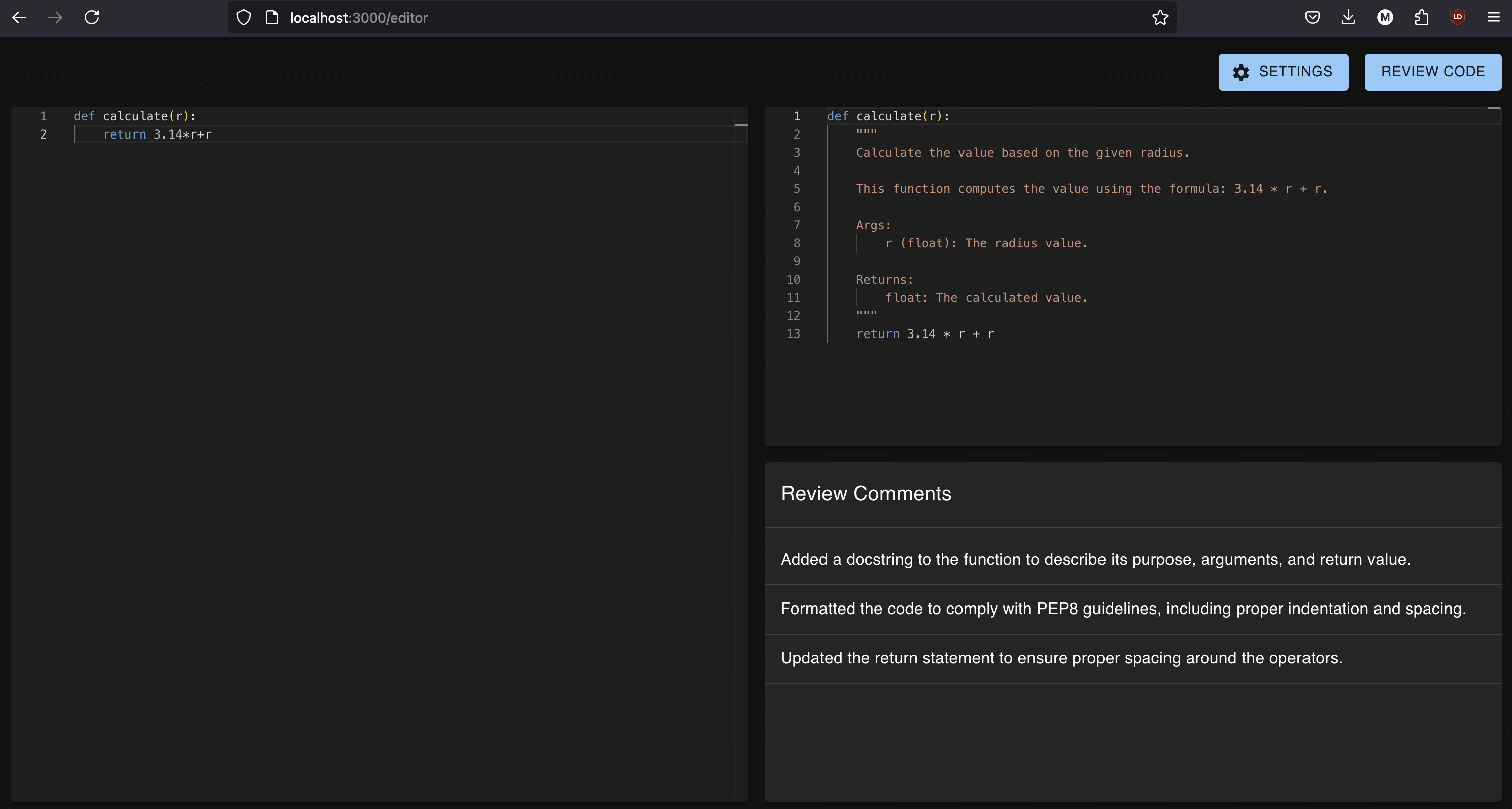
- Un editor de código interactivo: La interfaz se divide en tres áreas funcionales: entrada de código, código revisado y comentarios del revisor.
- Revisión dinámica impulsada por IA: El código es revisado, reformateado y anotado según los parámetros seleccionados por el usuario.
A continuación, se muestra una captura de pantalla de la interfaz final, donde se destacan estas características en acción: